除了介紹過的文本插植(Mustache雙大括號)、v-on、v-bind以外還有其他的語法
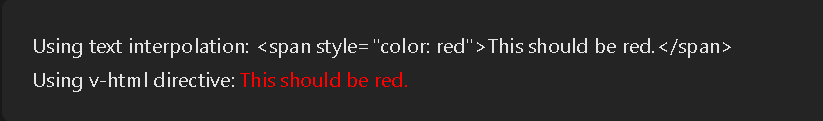
雙大括號會將數據解釋為純文本,而不是 HTML。若想插入 HTML,你需要使用 v-html 指令:
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>

這裡我們遇到了一個新的概念。這裡看到的 v-html 屬性被稱為一個指令。指令由 v- 作為前綴,表明它們是一些由 Vue 提供的特殊屬性,你可能已經猜到了,它們將為渲染的 DOM 應用特殊的響應式行為。這裡我們做的事情簡單來說就是:在當前組件實例上,將此元素的 innerHTML 與 rawHtml 屬性保持同步。
span 的內容將會被替換為 rawHtml 屬性的值,插值為純 HTML——數據綁定將會被忽略。注意,你不能使用 v-html 來拼接組合模板,因為 Vue 不是一個基於字符串的模板引擎。在使用 Vue 時,應當使用組件作為 UI 重用和組合的基本單元。
布爾型屬性 依據 true / false 值來決定屬性是否應該存在於該元素上。disabled 就是最常見的例子之一
<button :disabled="isButtonDisabled">Button</button>
當 isButtonDisabled 為真值或一個空字符串 (即 button disabled="") 時,元素會包含這個 disabled 屬性。而當其為其他假值時屬性將被忽略。
如果你有像這樣的一個包含多個屬性的 JavaScript 對象:
const objectOfAttrs = {
id: 'container',
class: 'wrapper'
}
通過不帶參數的 v-bind,你可以將它們綁定到單個元素上:
<div v-bind="objectOfAttrs"></div>
至此,我們僅在模板中綁定了一些簡單的屬性名。但是 Vue 實際上在所有的數據綁定中都支持完整的 JavaScript 表達式:
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>
在 Vue 模板內,JavaScript 表達式可以被使用在如下場景上:
在文本插值中 (雙大括號)
在任何 Vue 指令 (以 v- 開頭的特殊屬性) 屬性的值中
每個綁定僅支持單一表達式,也就是一段能夠被求值的 JavaScript 代碼。一個簡單的判斷方法是是否可以合法地寫在 return 後面。
下面的例子都是無效的:
<!-- 這是一個語句,而非表達式 -->
{{ var a = 1 }}
<!-- 條件控制也不支持,請使用三元表達式 -->
{{ if (ok) { return message } }}
可以在綁定的表達式中使用一個組件暴露的方法:
<time :title="toTitleDate(date)" :datetime="date">
{{ formatDate(date) }}
</time>
模板中的表達式將被沙盒化,僅能夠訪問到有限的全局對象列表。該列表中會暴露常用的內置全局對象,例如 Math 和 Date。
沒有顯式包含在列表中的全局對象將不能在模板內表達式中訪問,例如用戶附加在 window 上的屬性。然而,你也可以自行在 app.config.globalProperties 上顯式地添加它們,供所有的 Vue 表達式使用。
